
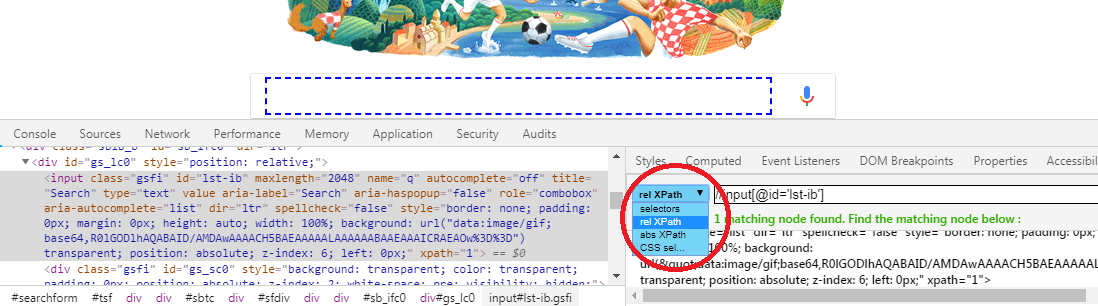
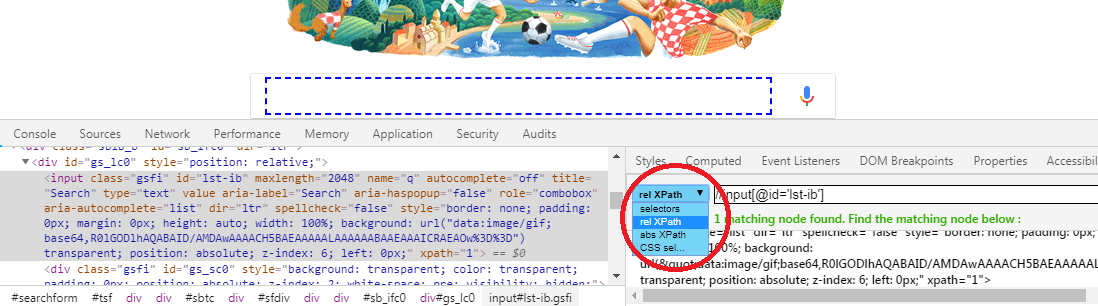
All matching elements in the web page gets highlighted with a dashed blue outline and if you mouse hover on any of the listed matching node in the ChroPath tab, the corresponding element outline changes from blue to orange indicating that is the element for selected node.
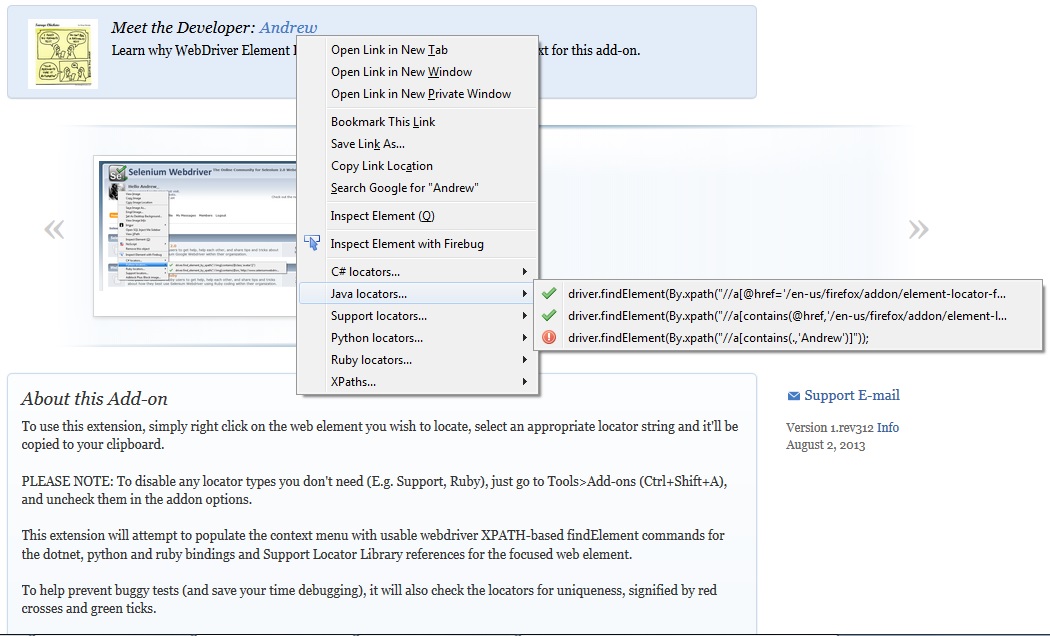
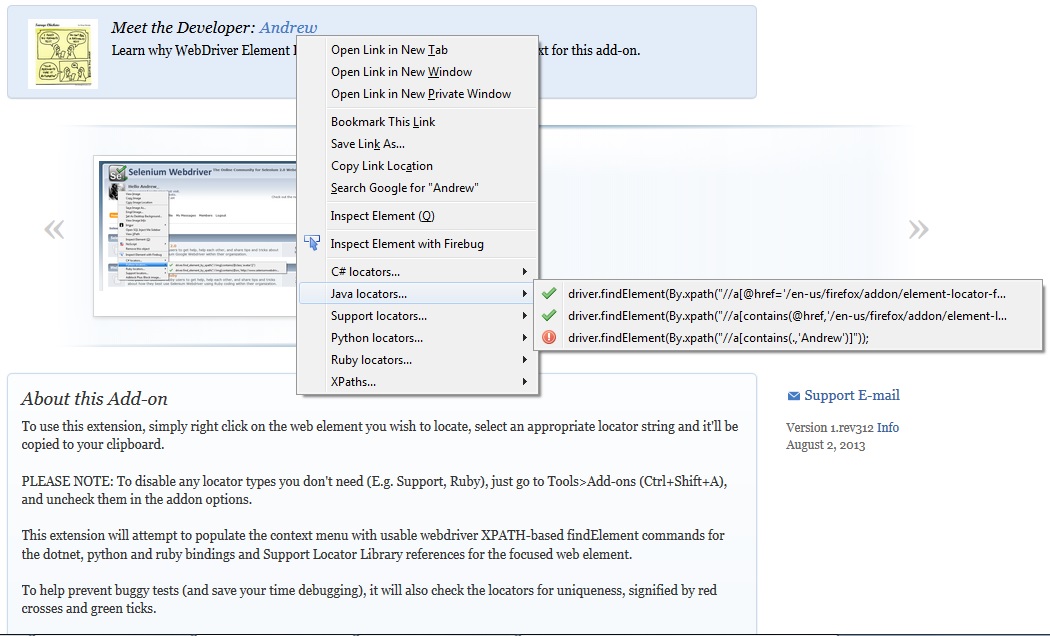
It can be used to verify XPath/CSS seIectors and allows you to view the matching node(s) in their sequential occurrence. It generates unique relative XPath and CSS selector for the elements selected. It can be used to get the absolute XPath and CSS selector of the element or selected node.  ChroPath opens as a sidebar tab in the dev tools panel. Here are the major highlights of its features. In this article we give you highlights of the features of this tool and also the steps to use it in both Chrome and Firefox browsers. It is an extension which can be added to you chrome/firefox browsers as an add-on. Moreover, it supports both Chrome and Firefox browsers. It allows you to edit, inspect and generate XPath and CSS selectors easily.So, ChroPath can be used as an XPath/CSS helper, XPath/CSS editor, XPath/CSS viewer or XPath/CSS validaotor. ChroPath is an excellent alternative for these tools But, unfortunately these has been retired recently and many testers including me has been on the look out for alternatives. I know a lot of testers were depending on the Firepath and Firebug add-ons in Firefox browser for generating and testing XPaths. Even though these can be done in the browser’s inbuilt Inspector tool, it is slightly cumbersome.
ChroPath opens as a sidebar tab in the dev tools panel. Here are the major highlights of its features. In this article we give you highlights of the features of this tool and also the steps to use it in both Chrome and Firefox browsers. It is an extension which can be added to you chrome/firefox browsers as an add-on. Moreover, it supports both Chrome and Firefox browsers. It allows you to edit, inspect and generate XPath and CSS selectors easily.So, ChroPath can be used as an XPath/CSS helper, XPath/CSS editor, XPath/CSS viewer or XPath/CSS validaotor. ChroPath is an excellent alternative for these tools But, unfortunately these has been retired recently and many testers including me has been on the look out for alternatives. I know a lot of testers were depending on the Firepath and Firebug add-ons in Firefox browser for generating and testing XPaths. Even though these can be done in the browser’s inbuilt Inspector tool, it is slightly cumbersome. 
Also, many times we would want to test the XPaths/CSS slectors we write manually and make sure it is pointing to the right element only. We might not get what we are looking for. Copy XPath option in the browsers gives you either relative XPath or Absolute XPath depending on the presence of certain attributes.

Being automation testers, we usually spend a lot of time trying to generate XPaths/CSS selectors in order to identify elements uniquely. ChroPath is a developer tool which comes very handy in getting Xpaths and CSS selectors for web elements of a web page.







 0 kommentar(er)
0 kommentar(er)
